Convert Medium Articles to HTML
Get Medium Articles in HTML Format, customize them, and embed them in your Website

Hey Guys!
We are happy to announce that we have added a new, powerful endpoint to Medium API to extend its functionality, called "Get Article's HTML". As the name suggests, this endpoint returns the Medium Article in plain HTML format.
You can read more about its usage here.
In this article, we will explore the intricacies of the HTML structure obtained through the output of this new endpoint. We will dive deep into the underlying elements, classes, and tags that compose the structure of Medium articles.
In our discoveries, one of the major applications we have found of this endpoint, is to sync up your Medium articles with your personal portfolio website.
If you don't want to build a backend just for publishing articles, then you can use Medium as your blogging backend. Medium API enables you to import/sync your Medium Articles with ease.
And understanding the structure of the output HTML will empower you to effortlessly adapt and style your imported Medium articles, ensuring they seamlessly blend with the unique design and layout of your website.
So let's get started!
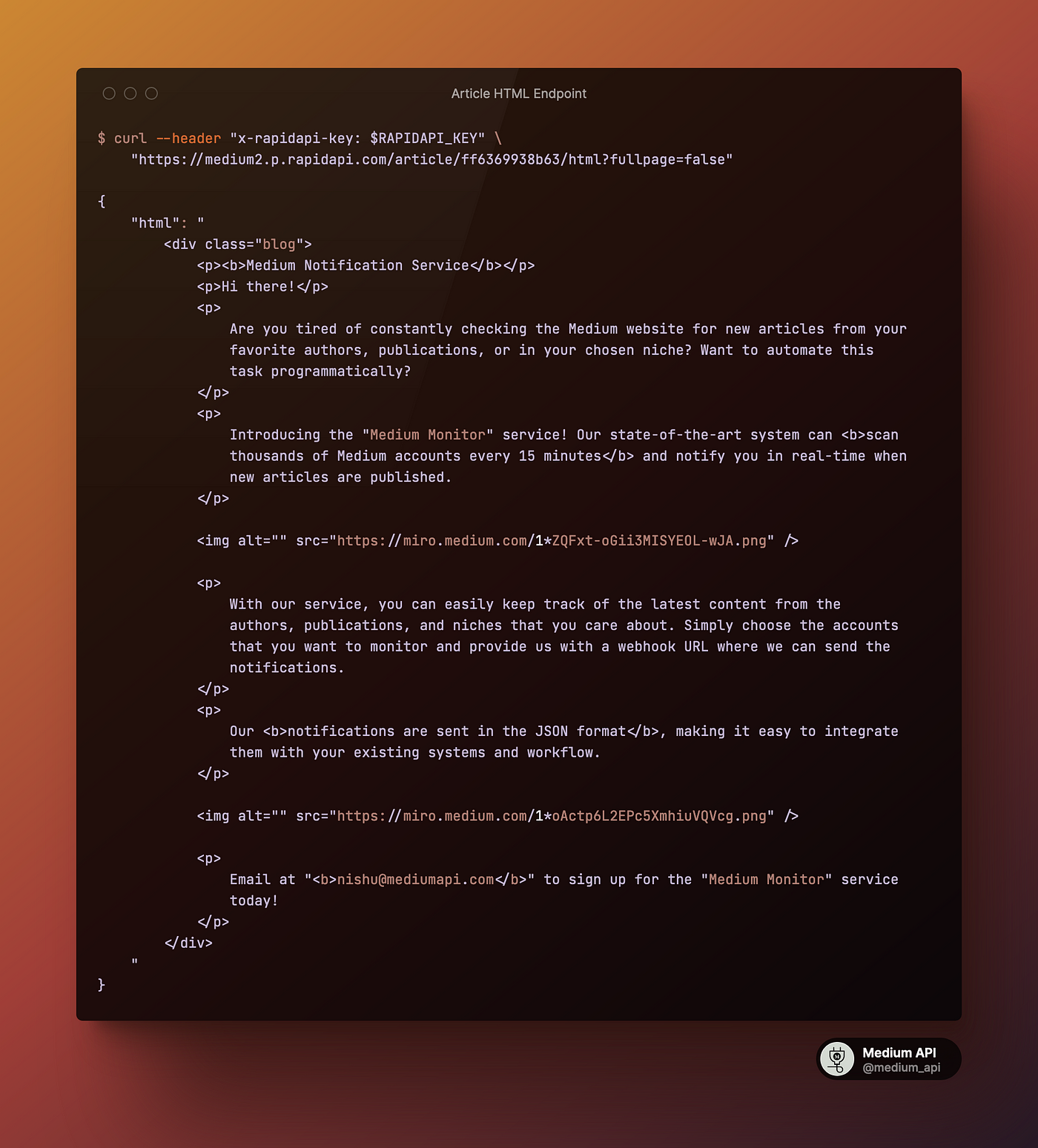
Quick refresh: here is the output of the "Article's HTML" endpoint.

Fullpage Parameter
Before we dive into each tag, an important aspect to note is the presence of the "fullpage" parameter that you can use with this endpoint.
By toggling this parameter to true, you can obtain the complete HTML page, including the head, body, title, and meta tags.
Alternatively, setting it to false retrieves only the HTML content within the body.


Choosing to save the full HTML page (fullpage = true) provides additional information that can prove beneficial for various purposes, particularly in the realm of Search Engine Optimization (SEO).
You'll also notice the presence of multiple meta tags in the example. They are primarily used by search engines, social media platforms, and browsers to understand and display information about the webpage.

These meta tags provide various types of information about the webpage, including its character encoding, compatibility mode, view-port settings, description, keywords, authorship, and information used by social media platforms when the page is shared.
Now let's come to the main part of the HTML.
Understanding the HTML Structure
Here, we will take a closer look at the various tags present in the HTML structure of a Medium article.
From the eye-catching headings to the captivating images, the impactful quotes to the informative code blocks, we will examine the purpose and functionality of each tag.
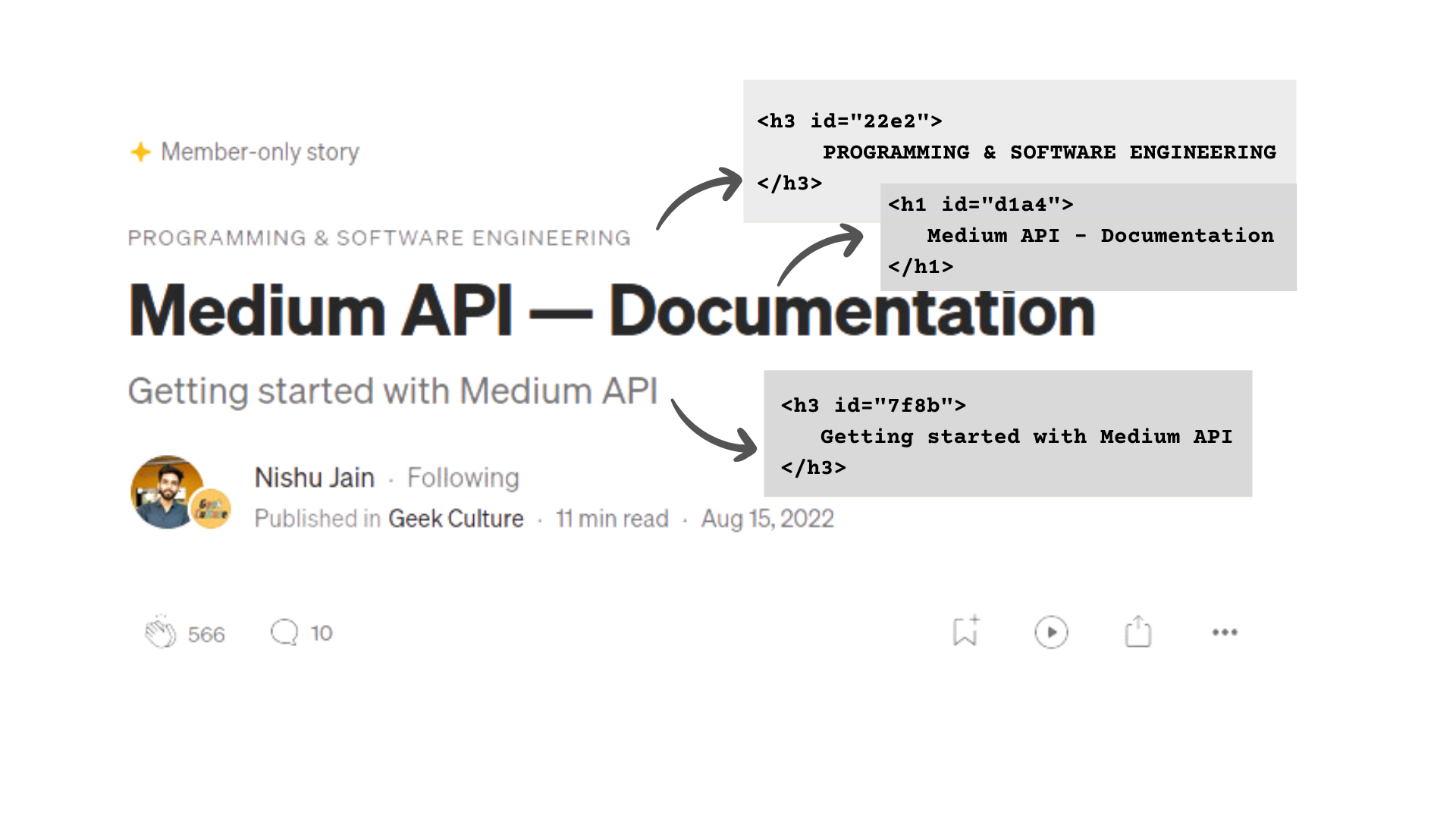
Kicker, Title & Subtitle
These elements form the backbone of an engaging Medium article by capturing the reader's attention and conveying the essence of the content.
The kicker acts as a catchy introduction, while the title succinctly summarizes the main topic. Subtitles provide additional context or highlight key aspects.
By utilizing the <h3>, <h1>, and <h3> tags respectively, these elements are given the prominence they deserve.
Here's an example:

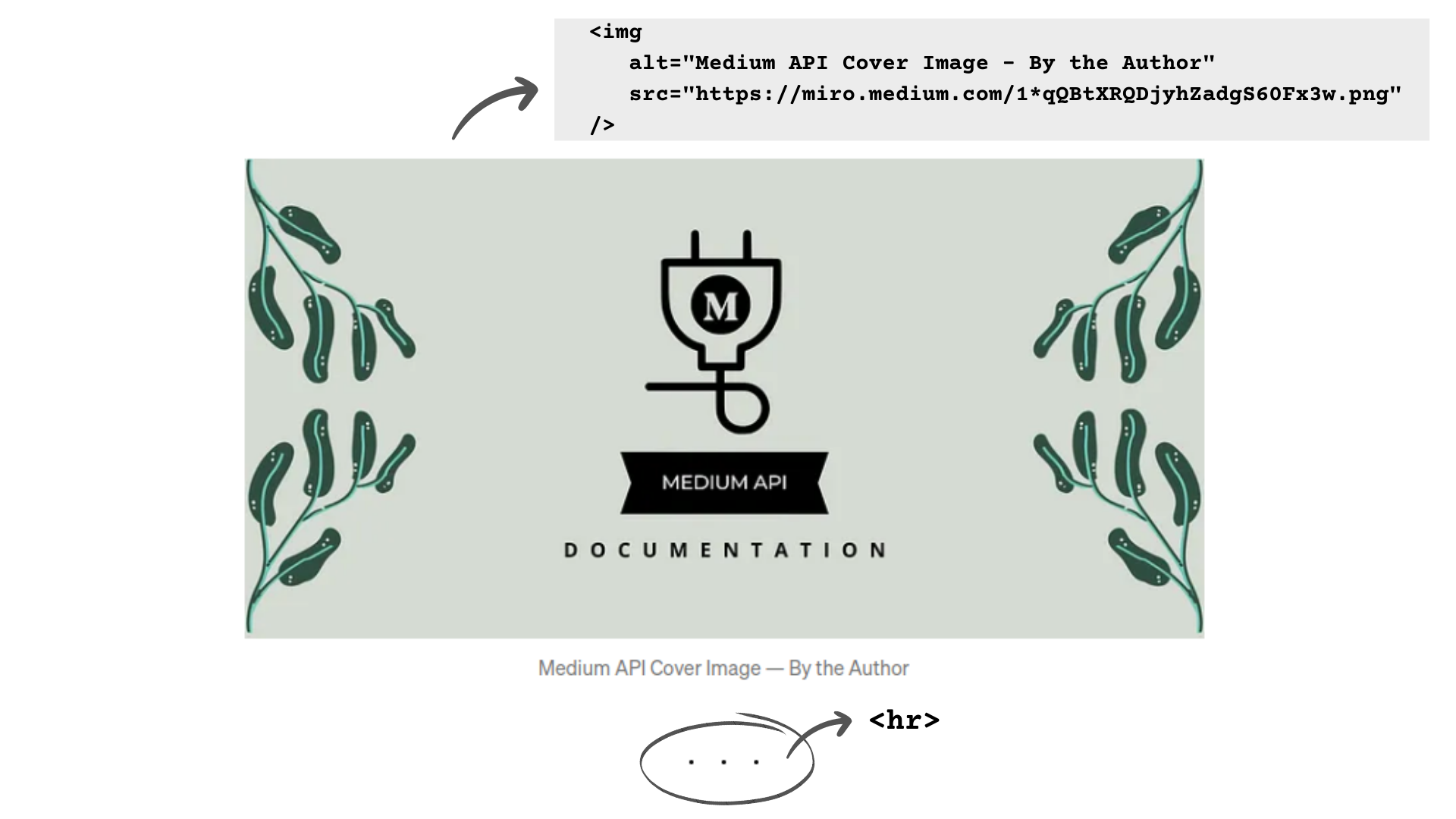
Images
Moving on to images - they enhance the visual appeal of an article and help convey information more effectively.
The <img> tag is used to insert images into the article, as seen in the example:

Here, the alt text is taken from your Image's caption and src attribute specifies the Image's URL stored on Medium server.
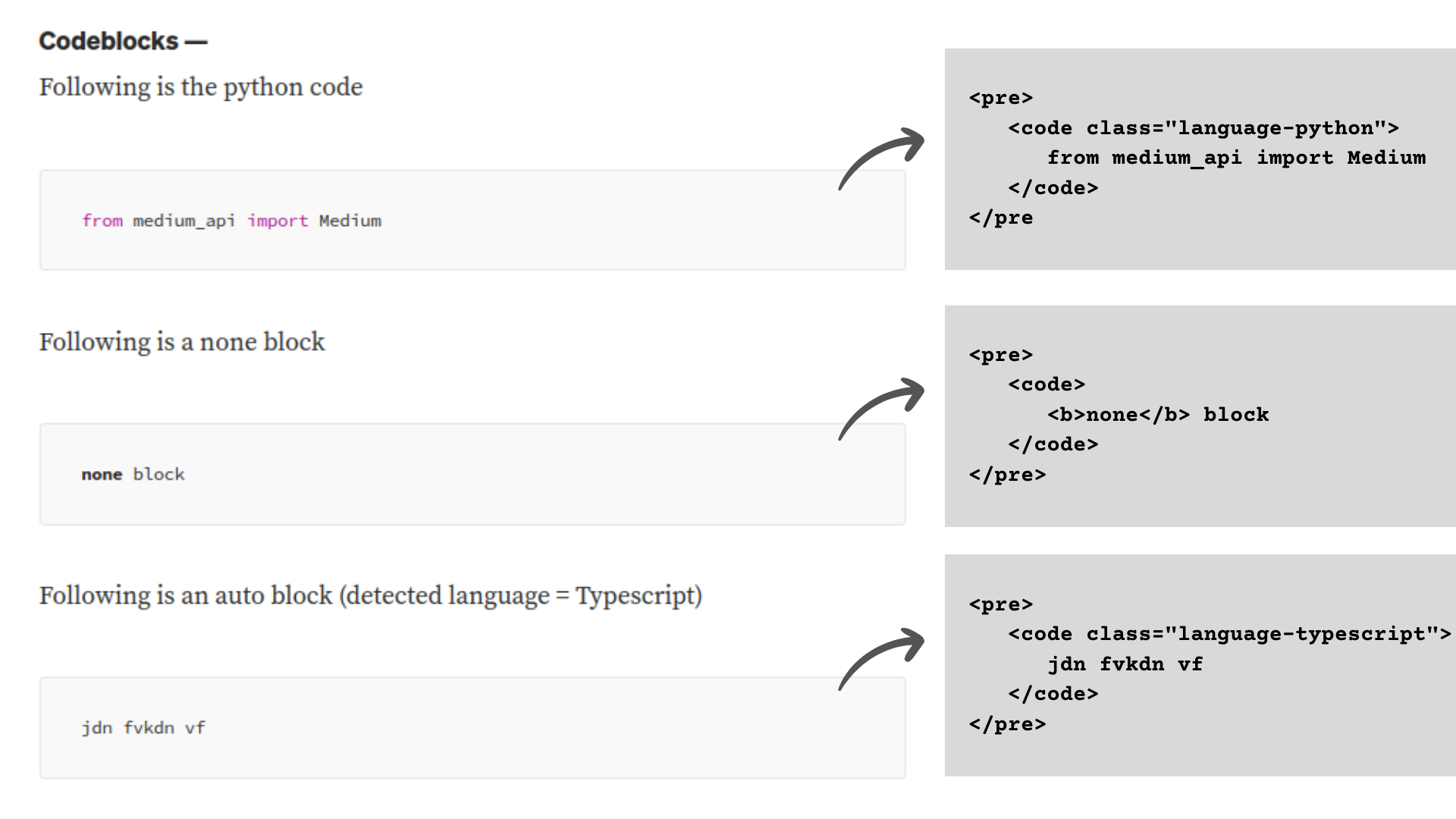
Codeblocks
Code snippets are an essential part of technical articles, as they allow readers to understand specific programming instructions.
To represent codeblocks in our HTML structure, the <pre> and <code> tags are utilized, providing a designated space for code content. And the class attribute allows you to specify the language for syntax highlighting.

By enclosing code within these tags, it maintains the formatting and preserves indentation, making it easier for readers to read and comprehend the code.
This ensures that code snippets are visually distinct from the surrounding text, allowing for better clarity and understanding.
Quotes
Quotes serve as powerful tools for emphasizing key statements or insights within an article.
In our HTML structure, quotes are represented using the <blockquote> tag.
This tag allows for the distinct styling and presentation of quoted content. By applying different classes, such as "big" or "small," you can make them stand out differently to capture the reader's attention.

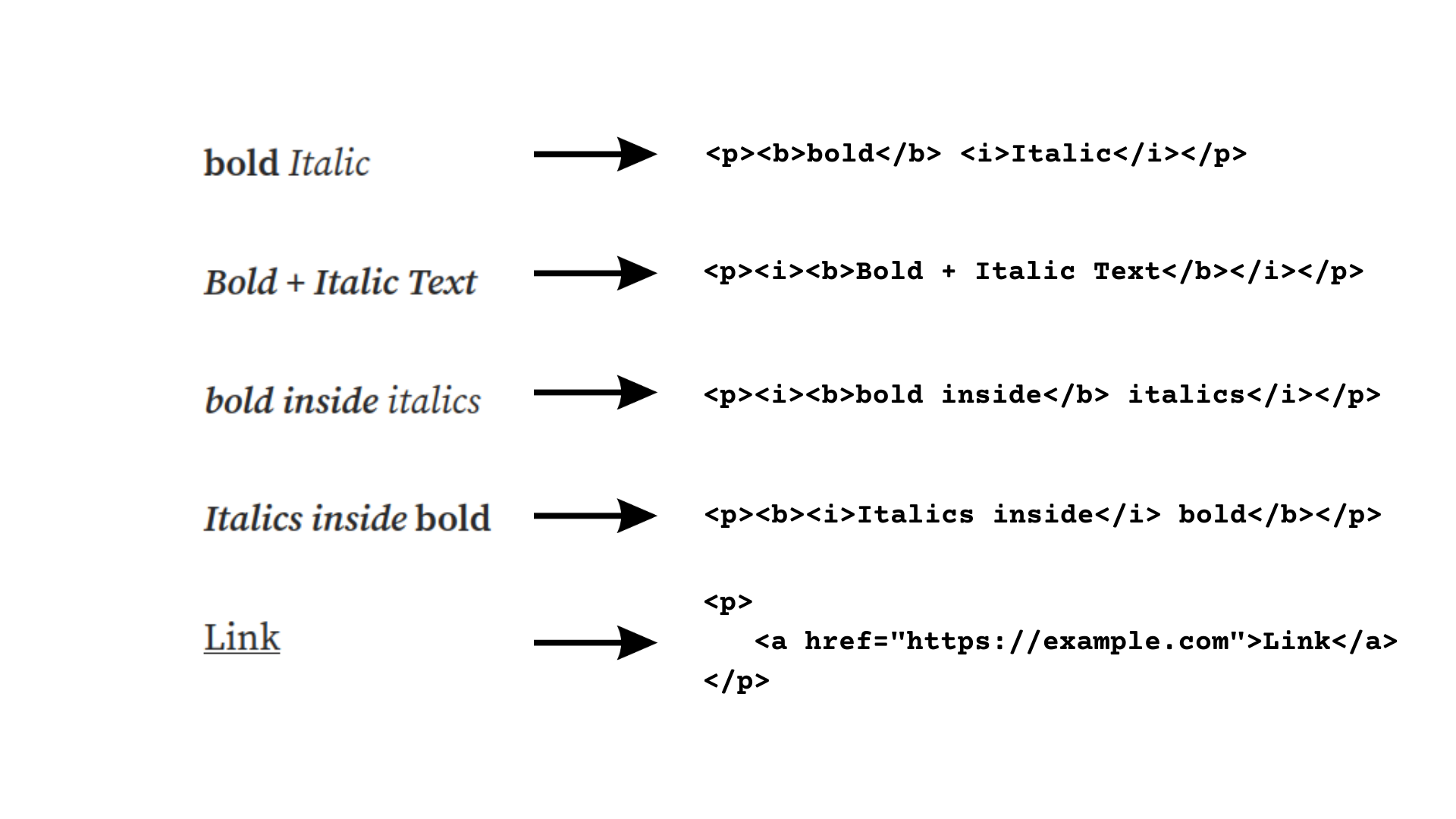
Basic Formatting
HTML tags like <b>, <i>, and <a> provide powerful means to format and enhance the textual content of Medium articles.
<b>tag is used to bold the text<i>for making it italic<a>for creating clickable hyperlinks
These tags allow us to apply emphasis, highlight important information, and seamlessly integrate external references within the article.
In the image, we can observe examples of both formatting and links:

These examples showcase different combinations of <b> and <i> tags to create bold, italic, or both formatting styles applied to specific portions of the text.
The <a> tag is used to create a clickable hyperlink, where href attribute specifies the URL that the link should point to, and the text "Link" serves as the visible text for the hyperlink.
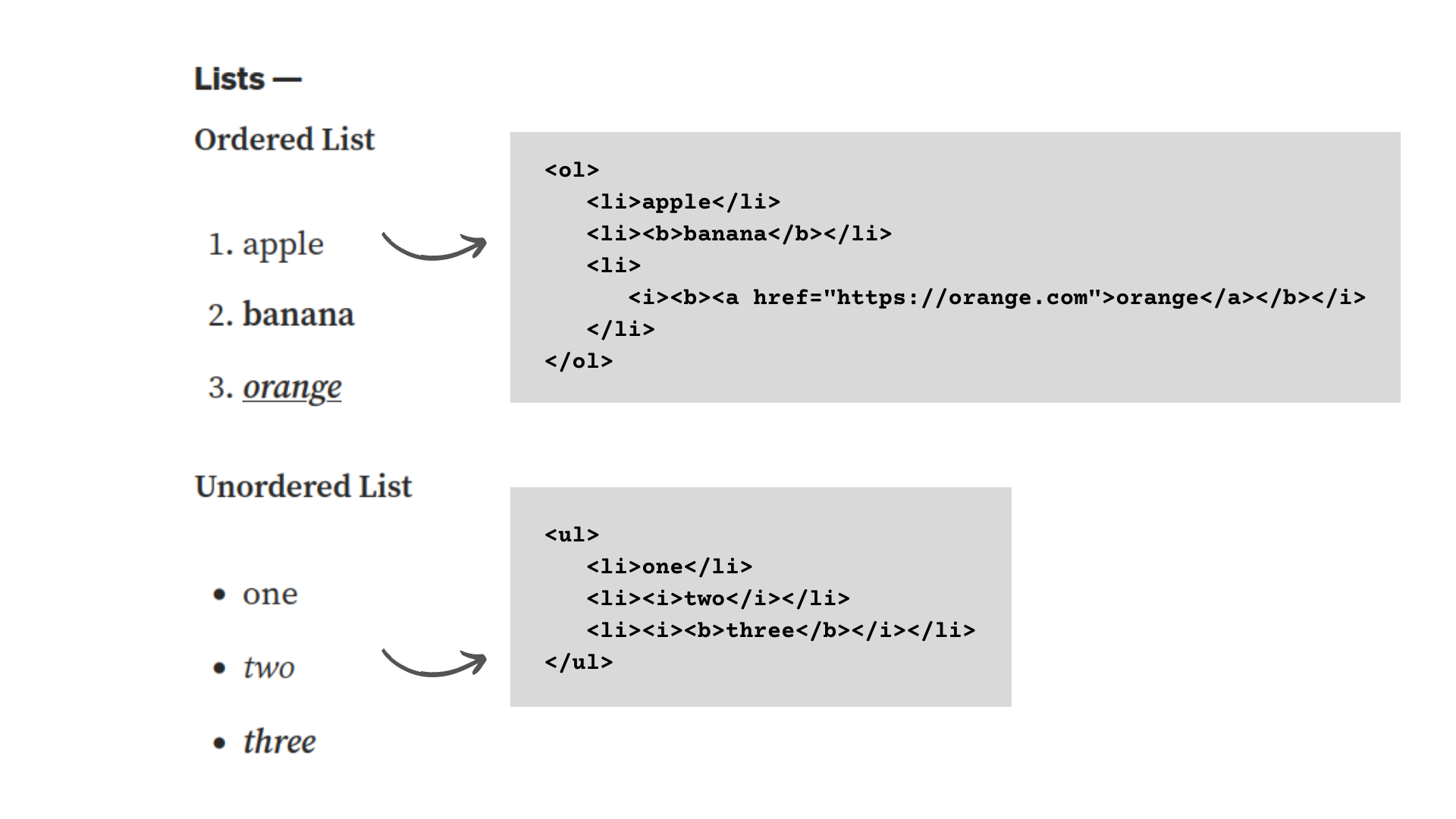
Lists
Lists are valuable tools for organizing information in a structured and readable format within Medium articles.
Here, we have two types of lists:
- ordered lists represented by the
<ol>(ordered list) tag - unordered lists represented by the
<ul>(unordered list) tag

In the ordered list example, the <ol> tag is used to create a numbered list. Each list item is represented by the <li> (list item) tag. The numbers indicate the sequence or order of the items.
In the unordered list example, the <ul> tag is used to create a bullet-point list. Similar to the ordered list, each item is represented by the <li> tag. However, in this case, the items are presented without any particular order or sequence.
Lists are particularly useful when presenting steps, instructions, bullet points, or any form of organized information.
They help readers easily digest and navigate through the content, improving the overall readability and comprehension of the article.
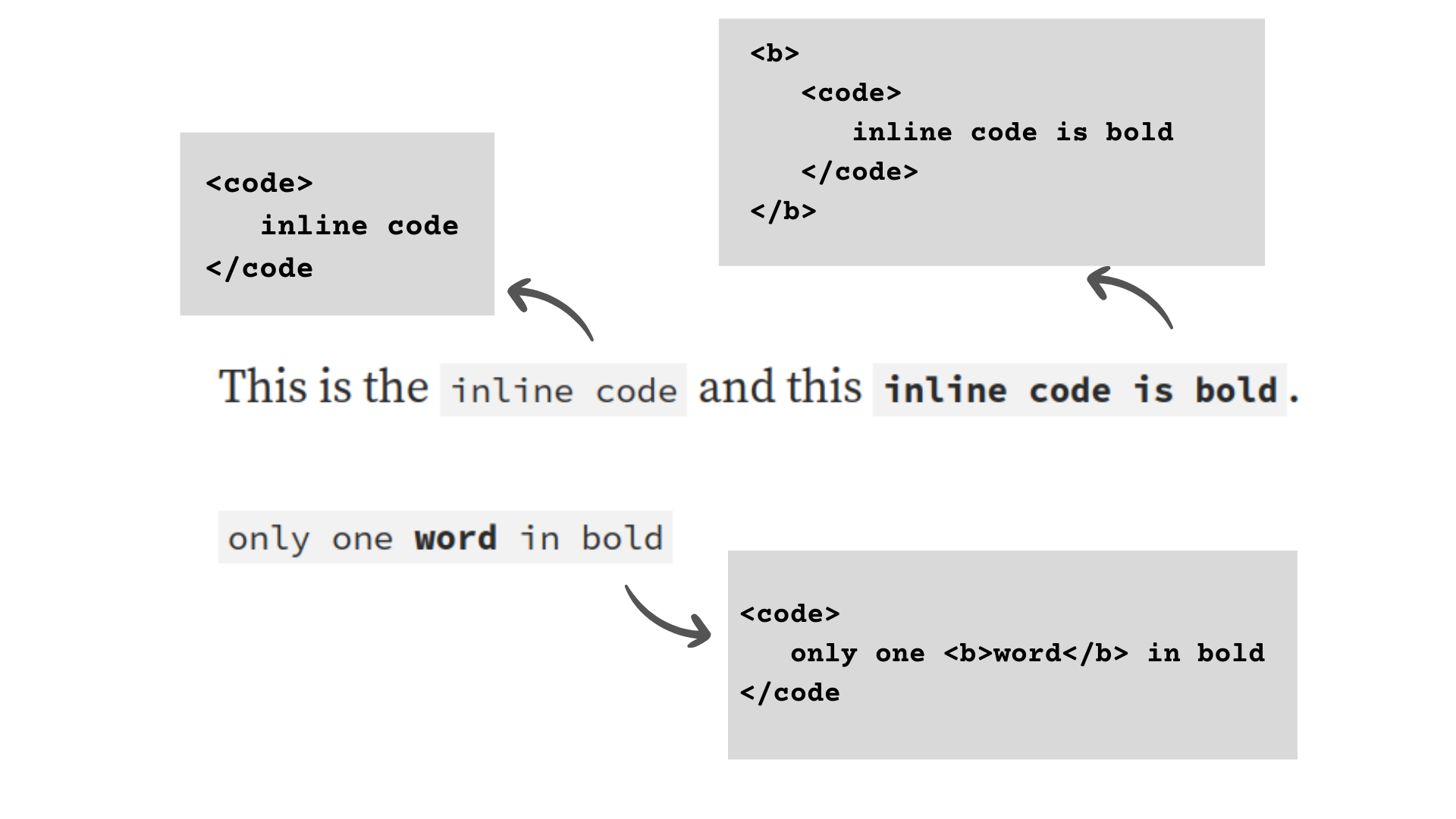
Inline Code
Inline code snippets are an important aspect of technical articles. They allow us to highlight and distinguish code within the regular text. In our HTML structure, the <code> tag is utilized to represent inline code snippets.

This tag enhances the clarity and readability of our Medium articles, especially when discussing code-related concepts, syntax, or examples.
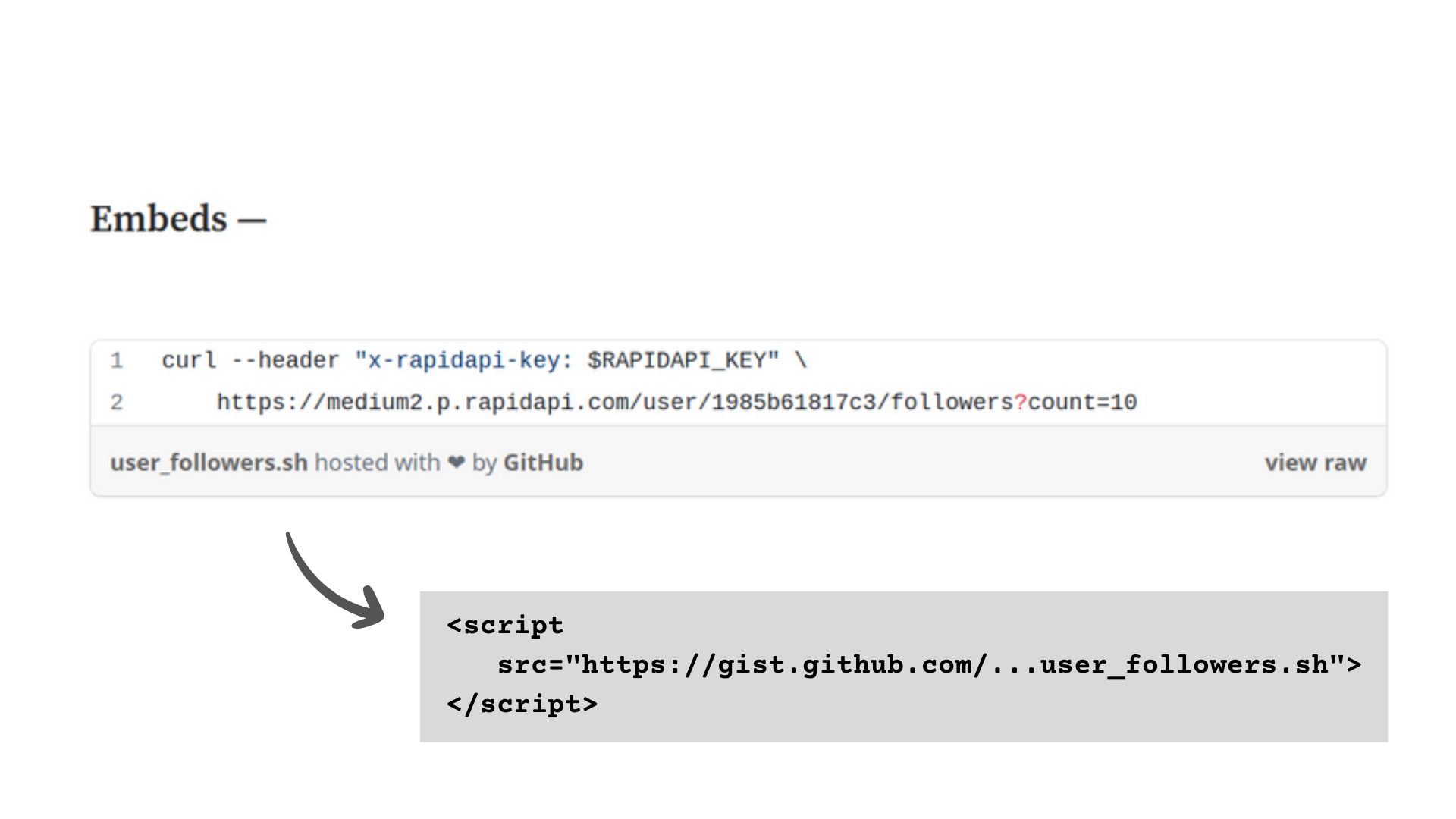
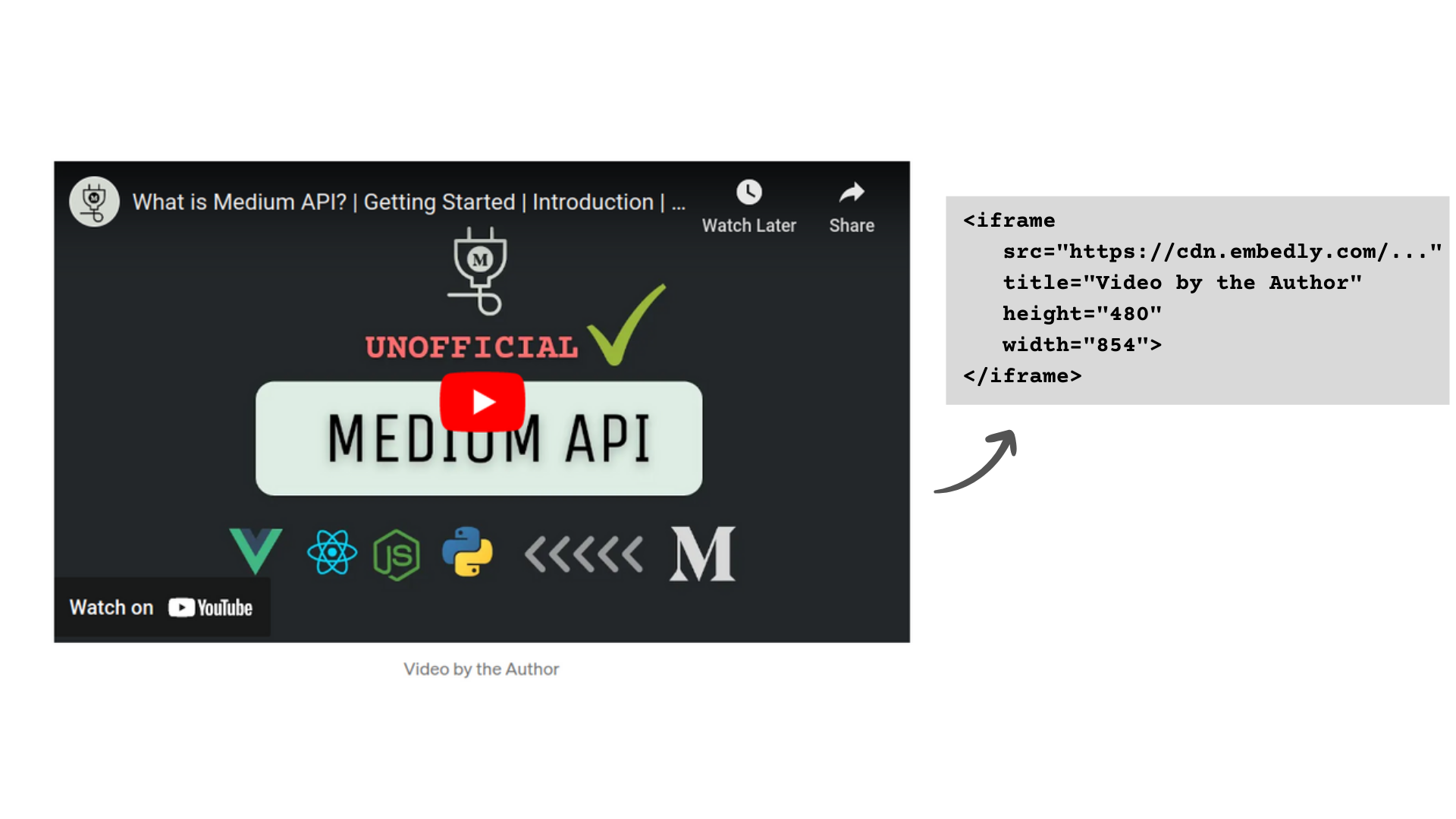
Embeds
Embedding external content in Medium articles elevates the level of interactivity, transforming them into immersive experiences. By seamlessly integrating dynamic elements such as code snippets, interactive widgets, or multimedia content, we captivate our readers and provide them with engaging and enriched articles.
In our HTML structure, different types of embeds get converted into different kinds of tags.
Let's see a couple of examples:
- GitHub Gist Embed

- YouTube Video Embed

Final thoughts -
You have now acquired a thorough comprehension of the new "Get Article's HTML" endpoint in the Medium API, along with the wide array of tags encompassed in its output.
Armed with this knowledge, you can effortlessly incorporate the endpoint's output into your existing infrastructure, and even tailor your own custom CSS to align with your company's branding.
Should you have any inquiries, uncertainties, or suggestions regarding this endpoint or its output, please feel free to reach out to us at -
Thanks for reading and have a nice day!